How to build the perfect web design portfolio

The web design industry is changing – and growing – rapidly. According to the U.S. Bureau of Labor Statistics, “Employment of digital designers and web developers is projected to grow 8 percent from 2019 to 2029, much faster than the average for all occupations”. So if you’re thinking about starting a design business – or looking to upgrade your skills – you may want invest in one of these online courses.
Why have an online portfolio?
Portfolios are a great way to put your best work “out there” in a way that’s effectively organized and displays your aesthetic style. They allow you to introduce yourself and reveal your personality. A strong portfolio is your ticket to landing web design jobs with potential clients.
Often, potential clients or creative directors look at tens, if not hundreds of other portfolios at the same time as yours. As a rule, assume that you have 30 seconds (or less) to hook your viewer and encourage them to find out more about you.
Here are a few other reasons why you should have an online portfolio:
- They make you searchable and accessible.
- They help you define your niche: What skills do you excel at? What’s your focus? Are there particular trends you’re already ahead of?
- They help potential clients determine whether you’d be a good fit: What can they glean about your graphic style? What does your site tell them about your personality, background and more?
Here are four designers who pass the 30-second rule:
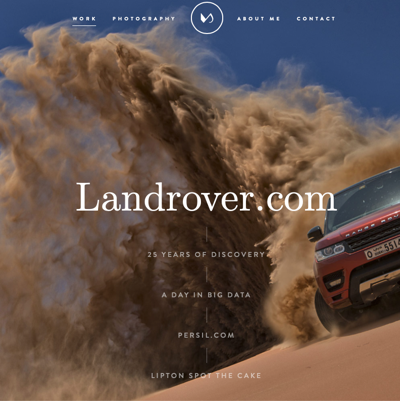
Daniele Buffa

Portfolio Link: https://danielebuffa.me
Daniele’s work comes alive instantly through his eye-catching animation. His work, which is viewable in both light and dark mode, is front and centre at all times and an absolute joy to explore.
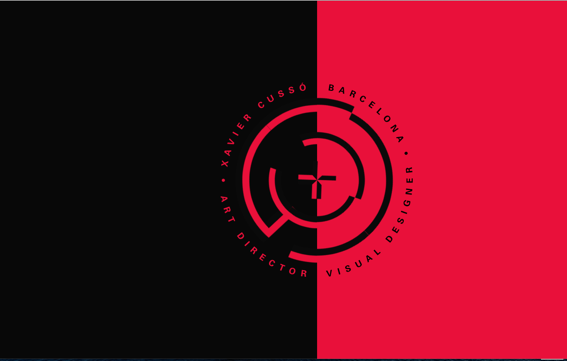
Xavier Cusso

Portfolio Link:https://xaviercusso.com/#/
Xavier uses a mix of animation, split screens and strong contrasts to create a truly dynamic experience. His site is a great example of functionality and aesthetic design coming together – the close button in the middle of the “work” section also serves as a wayfinding tool.
Jack Freeman

Portfolio Link: https://www.urbanape.com
This site scores high on personality – quickly. Within 30 seconds (probably even less) you get a sense for Jack’s work as well as his sense of humour. We love the one-liners below each project (i.e. “With over 16 years of experience, what I’ve forgotten wasn’t worth remembering.”)
Yul Moreau

Portfolio Link: http://y78.fr
Yul’s aesthetic style is immediately evident by his animated graphics and proclamation that he was “raised by the 80’s”. His 80’s-inspired graphics illustrate his design and animation skills handily and give his site an engaging, unifying theme.
Let your work speak for itself
Back in the days when a portfolio was a physical folder that you hauled around to interviews (before web designer jobs even existed), its pages were typically black—the ideal background for letting artwork stand out. As you build your portfolio keep that principle in mind—your portfolio is all about your work. If your site doesn’t allow your work to shine, or worse, detracts from your pieces, you could potentially do more harm than good. Every element in your portfolio should add to the overall experience, not take away from it.
Here are four designers who let their work speak for itself:
Vito Salvatore

Portfolio Link: http://www.vitosalvatore.com
Vito’s work is front and center on the home page in an eye-popping, distraction-free way. Four seemingly different projects flow seamlessly from one to the other, each more appealing than the last.
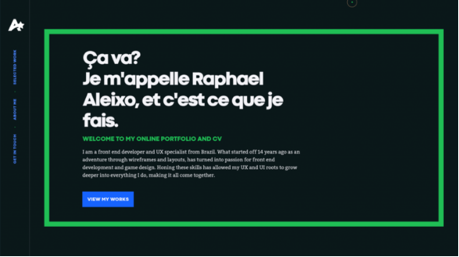
Raphael Alexio

Portfolio Link: https://aleixo.me
Raphael’s dark background helps his images stand out; the vertical menu makes the site easy to navigate. Each piece links to a separate page with details on his creative approach.
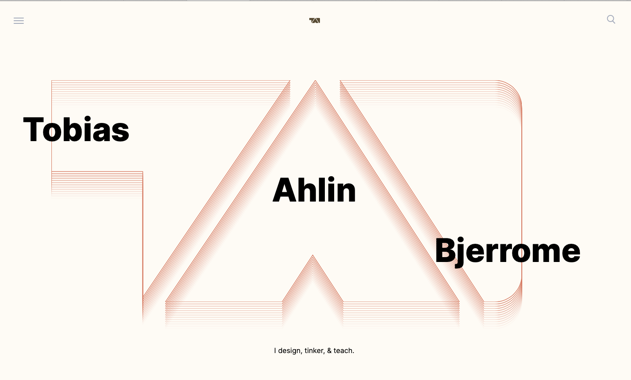
Tobias Ahlin

Portfolio Link: https://tobiasahlin.com
Tobias uses a minimalist, card-based layout to showcase his work. His menu is both eye-catching and practical. We especially love how he describes himself on the homepage, “I design, tinker and teach.”
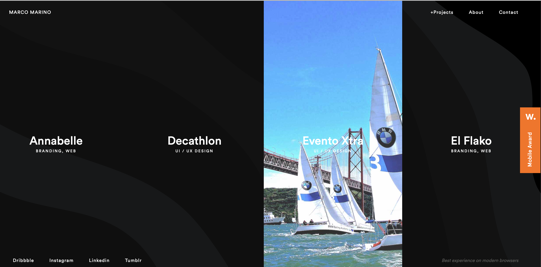
Marco Marino

Portfolio Link: https://www.marcomarino.design
Marco’s site is big on visuals, light on text. The black background helps each piece to jump off the page, making it almost impossible not to click on each one to read more. He only features four projects on his site—a good example of quality over quantity.
Four steps to building a web designer portfolio
- Explore what else is out there. Which portfolios do you like? Which ones lose you? As you build your own portfolio, look around to see how yours stacks up. There’s no shortage of great designers and sources of inspiration out there.
- Gather all your work and then select only your top projects. Put the very best of those projects upfront. It’s often suggested to include no more than ten pieces, however, there are many examples of portfolios that are so well organized they can easily accommodate more—assuming, of course, they’re all of a high caliber. Ask a peer to review the pieces you’ve selected to get an outside perspective on whether they represent your work well.
- Collect testimonials and peer reviews so that potential clients can hear why you’re great from someone other than you.
- Feature case studies and results: How did your work contribute directly to those results? How did you respond to challenges?
Here are four designers who follow these four steps:
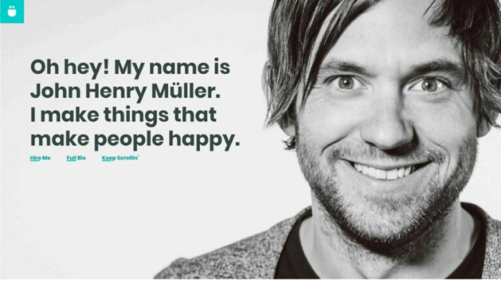
John Henry Muller

Portfolio Link: https://johnhenrymuller.com
John’s site is full of personality; you get an immediate sense for who he is. What we like most though are his case studies, which are amusing and easy to read, and the fact that he features a testimonial (“John is my design power animal”) right off the top.
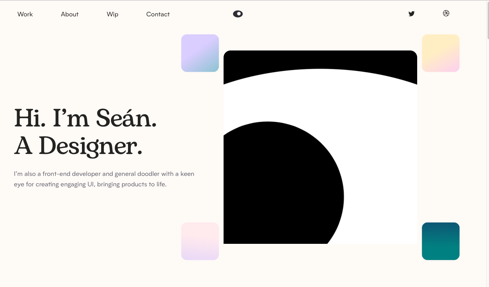
Sean Halpin

Portfolio Link: https://www.seanhalpin.design
Sean showcases his skills as a designer and front-end developer masterfully in this clean, project-first site. Check out his piece, “Help Scout”, where he includes his initial sketches to demonstrate his thinking. Brilliant.
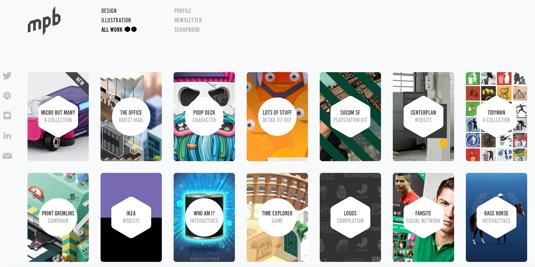
Tim Smith/My Poor Brain

Portfolio Link: http://www.mypoorbrain.com
Tim’s site is jam-packed with work and case-studies. His card-based layout is a good example of how well-organized, clean design allows you to include a multitude of projects if they’re all truly worthy of a spot. You can view all of his projects at a glance and then select any project to read a thorough case study.
Stephan Cavillo

Portfolio Link: http://stephencalvillodesign.com
Stephen’s site scores high on functionality and design. Its minimal aesthetic and black background immediately draw your eye to his work. But it’s his case studies that really stand out—each one is broken down into a digestible format with lots of context and explanation as to what worked, what didn’t and why.
Ten tips from the pro’s
- Make your portfolio responsive: You never know if a potential client is viewing it on their phone.
- Consider adding a blog where you can discuss your creative journey, thoughts on today’s trends, and more.
- Inject your site with personality: Highlight some of your interests or passions that you’d normally discuss over coffee.
- Create your own site with its own custom domain name. It’s a worthy investment as it will help you stand out and give you greater control over the user experience compared to a template.
- Curate, curate, curate. While you want to showcase your range of expertise you also don’t want to include projects that aren’t your best work. If you have to choose between quantity and quality, go for quality every time.
- Promote yourself! Get active on social media platforms and post your work on Twitter, Instagram, Google Plus, and Facebook as well as creative social networking platforms such as Behance and Dribble with links back to your website.
- Keep loading times in mind. A lengthy video might seem like a great way to show off your animation skills, but loading times could kill the few seconds you have to make a great first impression.
- Add wayfinding cues to help users navigate quickly and seamlessly.
- Create a print version. This might seem old-fashioned, but a print portfolio—preferably a one-pager—makes for a sophisticated, professional leave-behind.
- Keep your brand top of mind. Your online portfolio isn’t just an extension of your personal brand, it is your brand. Consider creating your own logo, something that makes an immediate statement on your skills and style.
Here are four designers who best demonstrate these 10 tips:
Steve Mengin

Portfolio Link: https://www.stevenmengin.com
Steven kicks things off with an animated cloudscape that’s elegant and peaceful without being distracting. His wayfinding gives you a sense of where you are on the site in an understated way.
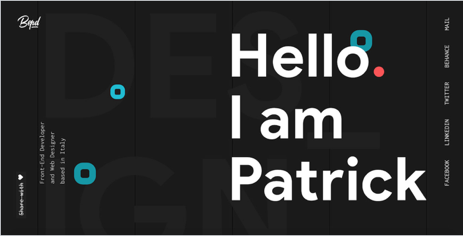
Patrick David

Portfolio Link: https://bepatrickdavid.com
With his entire portfolio on a single long-scroll page, Patrick’s site works beautifully for mobile. His paragraph about himself, which includes, “I drink coffee, I eat pizza. I write code and improve my design and skill every day” adds charm and intrigue.
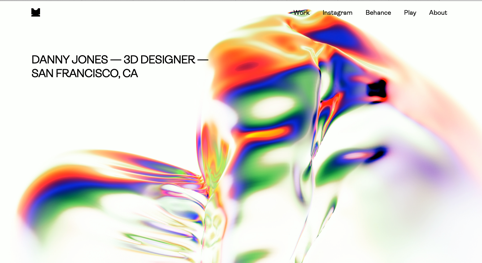
Danny Jones

Portfolio Link: https://yasly.com
Danny’s site is clean and easy to navigate, with links to Instagram and Behance, Adobe’s social media platform, right at the top. As a 3D designer, he puts his skills on display to encourage visitors to explore “the space between what is real and what is not”.
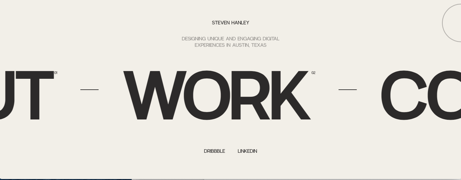
Steven Hanley

Portfolio Link: https://www.steven-hanley.com
Steven uses an interesting side-scrolling format to feature his three main sections. His introduction—“designing unique and engaging digital experiences in Austin, Texas”—and links to social media profiles on LinkedIn and Dribble appear directly above and below the side-scroll so that everything is encapsulated at a glance.
Know your goal
This might seem obvious, but it’s important to clearly articulate what you’re hoping to achieve. Are you:
- Looking for a job? Be sure to include your resume, contact info and a clear call-to action
- Looking for freelance or contract work? In addition to the items from the first point, don’t forget client testimonials, case studies, and results.
- Looking to build your brand? You can afford to be more experimental by including spec work in addition to actual projects.
Here are four designers who, we think, clearly state their goal in their portfolios:
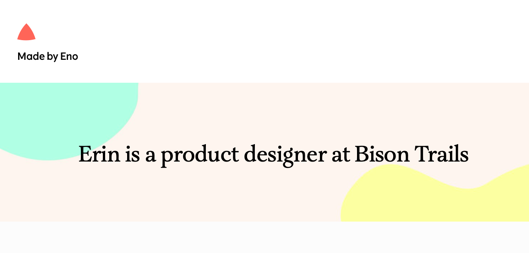
Erin Nolan

Portfolio Link: https://www.madebyeno.com
At the bottom of Erin’s portfolio she states, “I’m available for speaking at events and conferences as well as teaching workshops on product ideation, testing, and design.” This leaves no doubt as to the type of work that clients can hire her for.
Irene Demetri

Portfolio Link: https://www.youandigraphics.com
We love Irene’s grid-based layout that gives you a full scope of her site at a glance. In Irene’s “About Me” section she clearly states how she can bring digital projects to life and the type of work that she’s looking for (freelance, contract, or direct client projects).
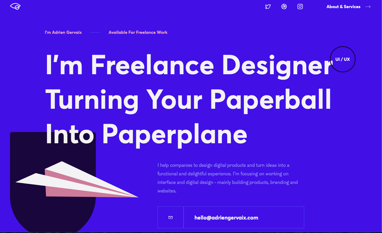
Adrien Gervaix

Portfolio Link: https://adriengervaix.com
Adrien’s assertion on his homepage is an intriguing entry-point into his site. He qualifies this 50,000-foot view with a subhead that says: “I’m focusing on working on interface and digital design—mainly building products, branding and websites,” clearly articulating what he wants you to know about him.
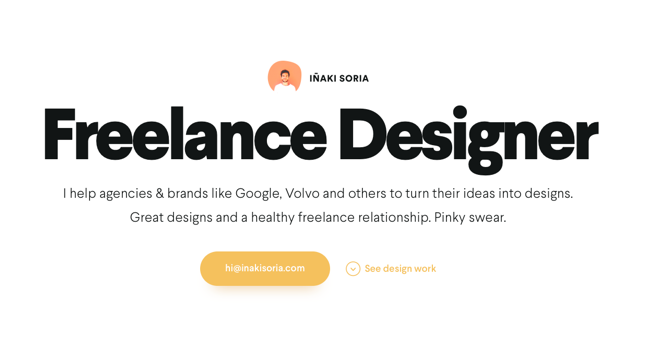
Inaki Soria

Portfolio Link: https://inakisoria.com
Inaki’s site is a blend of eye-catching layouts, personality and a clear articulation of his promises: Designs you’ll love and a healthy freelancer relationship. You can’t do much better than that.
It’s not about being perfect. It’s about being professional.
Navigating the world of freelance and contract work is tough. Some days run high on inspiration, while other days feel like a slog. It’s easy to feel overwhelmed by everyday tasks like invoicing and accounting, especially when these tasks fall on top of your actual job like acquiring clients and managing your workload. Wave Accounting and Invoicing can both help you save time and effort spent on these administrative tasks, so you can spend more time doing what you enjoy most: designing beautiful websites.
The possibilities are endless
As a web designer, you’re perfectly positioned to create a site that stands out from the rest. But you’re also faced with the fact that you’ve got stiff competition—others, like you, who are keen to display their accomplishments in a never-done-before way. We hope these tips and ideas will help you build a portfolio that uniquely showcases your work, tells your story, inspires confidence, and opens doors for future projects.














